Home
>
Posts filed under
Blogger Idea
How to Add Facebook Page Widget in Blogger
Friends, how we link our Facebook page to our blog and how we set up the Facebook widget, we will teach you.
Lets start
First Setup
log in to your facebook account
now go to this link
Now click on Embeds
Now go to click on Page plugin
now enter your fan page address and edit width or hight
Now click on get code
Now log in blogger and go to theme section & CLICK on edit HTML
Now find body
CTRL+F now open search box and type </body>
now paste first code here
Now copy 2nd code and go to layout section in bloggerNow click on add gadget Select HTML/JavaScript in the title box type Like us on Facebook
Now paste the 2nd code in the content box and save the code now click on save arrangement
Now reload your blog web page
Now you've added your Facebook Fan Page Widget for your blog
Thanks for reading this post. Like this post and share it with your friends
How to Disable the copy paste by right-clicking In Blogger
Lets Start
Firstly login to your Blogger account
Then go to theme section and click on edit HTML
2nd part
Crtl+F and Find in search <//head> section in theme section
Then paste the javascript code any where in head section
Last step is save the theme and go to your live blog or website And you will find that nothing is being copied from your site and neither is anything selected.
Thank you all who gave your precious time to fall in this post. I hope that all of you have posted this post well and a lot of work has been done too
I provide java-script code if you contact and like this post
How To Create Privacy Policy in Blogger
Why Privacy Policy Is Important For Websites and Blogs
Privacy Policy is a very useful page for our blog
And it gives information to our readers about our website
And it is very important to have this page on our website
Start How To Create Privacy Policy in Blogger
Go to this Link and Generate Privacy Policy of your website or Blog easily
Now Fill All The information About your Site
Click On Create My Privacy Policy Button
Now Your Website or blog's Privacy Policy is created
Copy this code and paste in your blog's page
Now create a new page in your blog and paste html code and save the page and name of page is Privacy Policy and publish the page
How to Add Site Map Page In Our Blogger by html coding
Why Sitemap page is very important in our blog
- Site Map page is very important if you don't have sitemap page in your blog this very big mistake.
- The sitemap page is like a set of contents of your blog.
- Sitemap always listed all of your posts and pages
- If the user goes to the sitemap page, then can browse of your previous posts and title and read
Sitemap page in Blogger does not already exist; we have to by manually create HTML code
Let's Start to Add a Sitemap Page in our Blog
First of all, we have to create a page named Sitemap.
Go to Page section in blogger and create a new Page.

Edit Page in HTML mode by HTML code.
Important
Before saving the page, change your blog address to the place I have shown, then save and publish the page.
Last And the Final Setp
Check the sitemap check box and save, and reload the page.
Now Sitemap page is created on your blog
This tutorial is about How to add Contact us page on our blog
Benefits of official Contact us page in the blog
- When you get a message on a contact, then you get it at the same time and you can reply to the message sent through the unpere blog.
- The second benefit is that this gives you 100% of the message you get by email to which you can give your blog readers the right answer to their blogs.
- A contact page is the easiest way for your incoming readers to contact you 100% reliable.
Lets us Start this tutorial
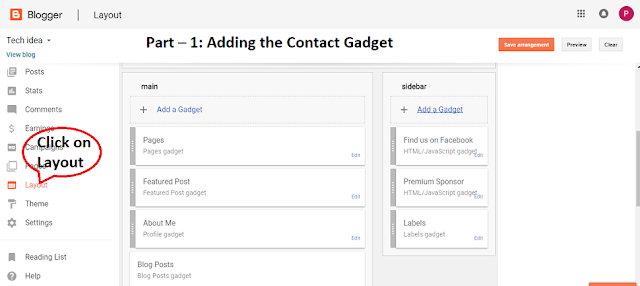
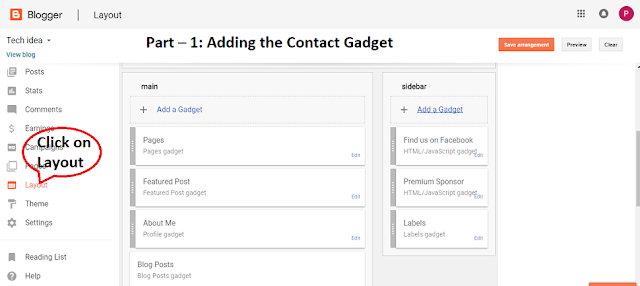
- Adding the contact gadget from Layout

Click on More gadgets From the left Side and click on contact Form see in picture
Now hiding the contact Gadget
Click on Theme
Edit in HTML
Search for ]]></b:skin> see in picture
and place the flowwing code just before
}
div#ContactForm1 {
display: none !important;
}
save theme
Now Adding Contact form to a page
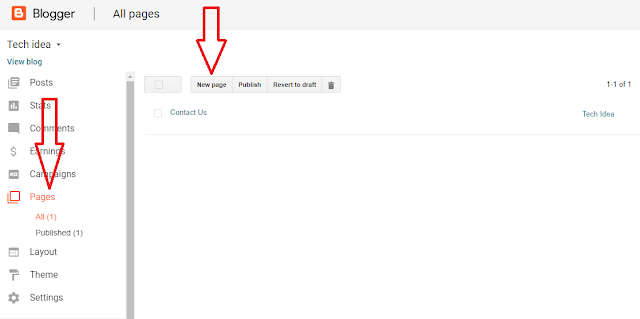
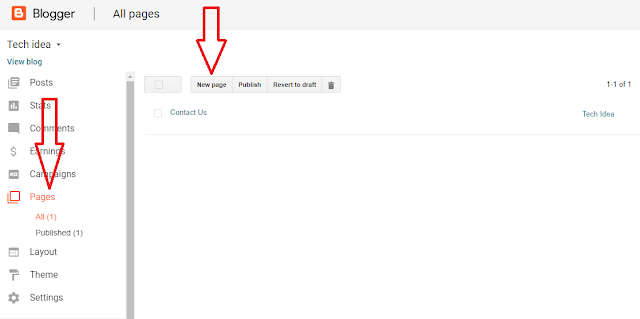
Enter the page section
click on new page
Paste the code in HTML mode
Finally, click the Publish button
Also read:-